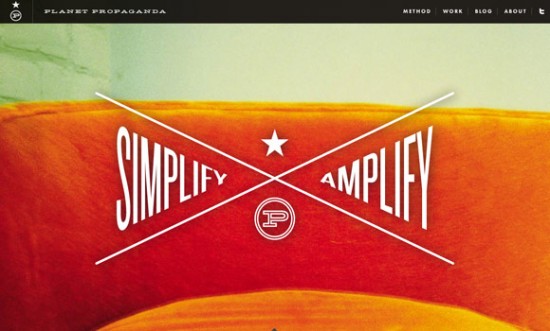
- La typographie expérimentale: désormais les graphistes se lâchent avec les polices, l’espacement typographiques etc. C’est un excellent moyen de conférer à un site une forte personnalité, et de marquer les esprits des internautes.

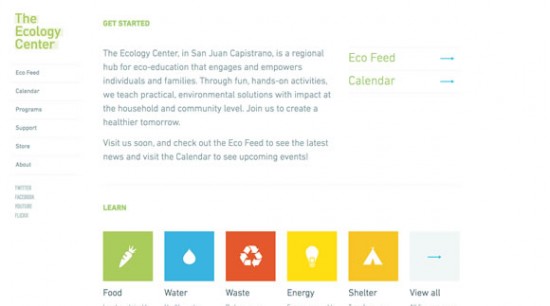
- Les menus déroulants: pour une meilleure expérience de navigation, les menus déroulants sont de plus en plus utilisés. L’objectif est de donner la plus grande place aux informations, tout en revendiquant une certaines simplicité.

- Le défilement infini: encore une fois c’est la simplicité qui est recherchée. Il est plus facile pour les internautes de défiler sur une page que de cliquer sur des boutons pour accéder à une information.

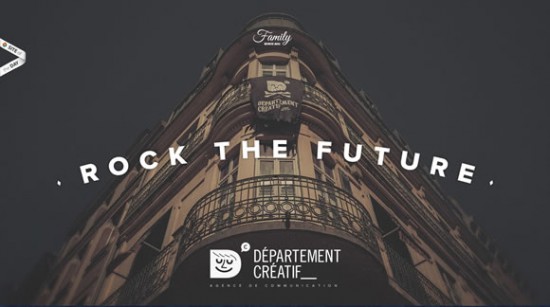
- Des couleurs simples: en 2014, de nombreux sites devraient revoir en en partie leur charte graphique. Les couleurs simples mais vives sont de plus en plus utilisées en arrière-plan. Des élément noirs ou blanc y sont ensuite ajoutés.

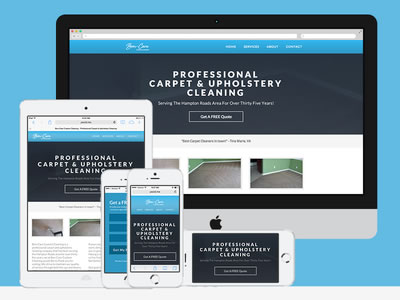
- Le reponsive design: il a été très utilisé en 2013 et ce n’est sans doute pas fini. Alors que la navigation sur internet est de plus en plus mobile, il est important pour les sites web que les internautes puisse consulter du contenu confortablement sur n’importe quel appareil.